Photoshop tutorial: Een tekst van glas
Met Photoshop kan je heel bijzondere tekst-effecten maken, die bovendien ook nog eens volledig 'niet-destructief' zijn omdat ze uit laageffecten zijn opgebouwd. We gaan deze techniek gebruiken om een tekstdia te maken. Een tekstdia voor een serie over wijn, en daarom wordt de tekst van glas!
Photoshop is in principe een programma dat pixels verandert, en dat noemen we 'destructief' bewerken. Dit in tegenstelling tot het 'niet-destructief' bewerken via apart bewaarde instructies, zoals Lightroom dat doet. Je kan in Photoshop deels ook niet-destructief werken, via lagen en laagstijlen. Dat gaan we in deze workshop doen met een titeldia voor een fotoserie over wijngaarden. Die laagstijlen kan je bovendien apart als voorinstelling bewaren, zodat je deze techniek in de toekomst met één klik kunt toepassen!

1
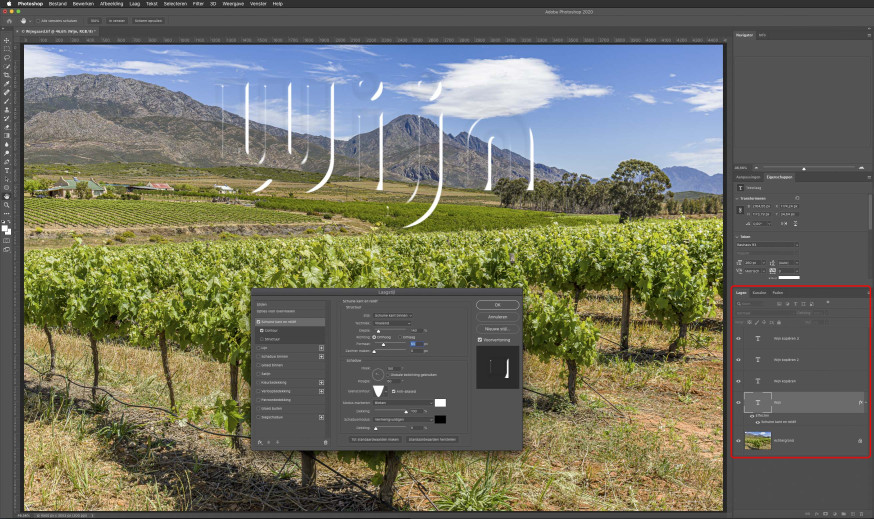
We beginnen met een geschikte foto uit te zoeken. Deze foto werd gemaakt in Zuid Afrika, en daar gaat onze imaginaire diaserie ook over. Zoek een foto uit waarin je mooi plaats hebt voor de titel, zodat de letters niet te veel over belangrijke details heen vallen. Kies een beetje rond, schreefloos lettertype, en maak je titel. We gebruiken even een witte kleur letters om het goed zichtbaar te maken in de screenshot, maar de kleur van de letters maakt niet uit want die valt hierna meteen volledig weg. Zet nu de vulling van je tekstlaag op 0% (de tekst wordt onzichtbaar) en maak vervolgens nog drie kopieën van deze laag, zodat je in het totaal vier tekstlagen hebt.

2
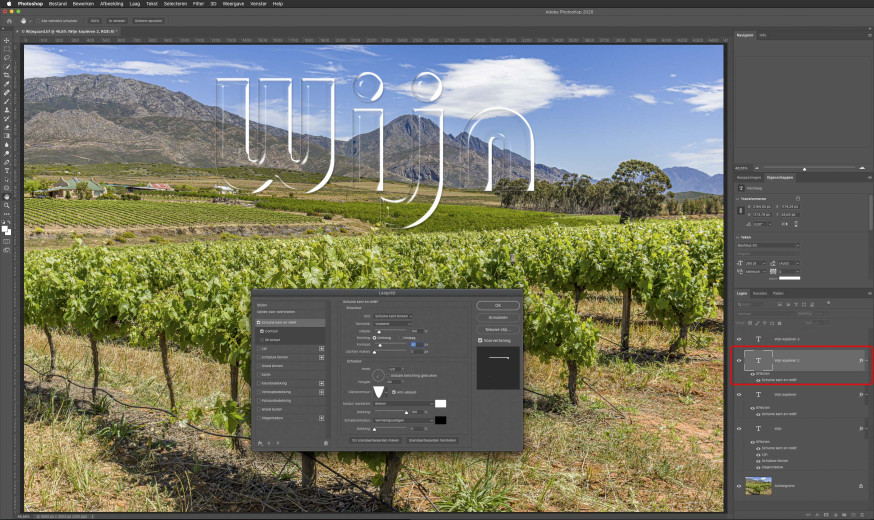
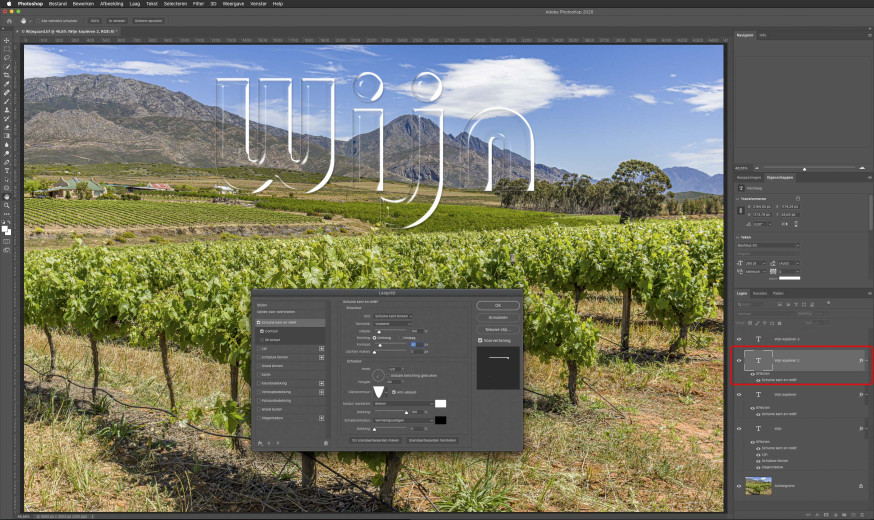
Selecteer de onderste tekstlaag en breng het Laagstijl dialoogvenster op door net naast de tekst in het lagenpaneel te dubbelklikken (of kies Laag – Laagstijl – Schuine kant en reliëf). Kies voor Schuine kant en reliëf, met de volgende instellingen (getallen zijn afhankelijk van de lettergrootte, dus experimenteer hiermee, vooral met Formaat): Stijl: Schuine kant binnen; Techniek: Vloeiend; Diepte: 140%; Richting: Omhoog; Formaat: 60px; Zachter maken: 0px; Schaduw Hoek: 150°; Globale verlichting gebruiken: Uit; Hoogte: 60°; Glanscontour: Kegel – Omgekeerd; Anti-aliased: Aan; Modus markeren: Bleken (Wit) met Dekking: 100%; Schaduwmodus: Vermenigvuldigen (Zwart) met Dekking 5%. Klik Contour onder Schuine kant en reliëf aan, zet Bereik op 50% en zet daar Anti-alias ook aan. Klik nog niet op OK, want er komt nog meer.

3
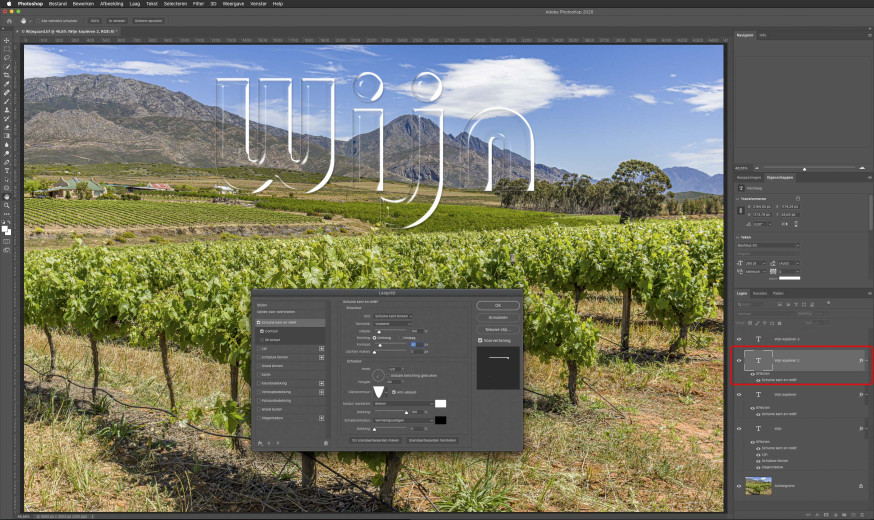
De volgende stap is om een heel dun lijntje rondom de letters te maken. Ga naar Lijn, kies als Grootte 1px,; Positie: Buiten; Overvloeimodus: Normaal; Dekking: 100%. Als je een tekst gebruikt die uit meerdere regels bestaat, kies je gewoon voor een egale witte of lichtgrijze kleur. Als je dit effect toepast op één regel tekst zoals hier, of op een object, dan kan je ook kiezen voor een verloop, van donker via lichter naar weer donker. Probeer dan gewoon eens wat verschillende verlopen uit en kijk welk effect je het mooiste vindt. Wij kiezen voor een egale witte kleur.

4
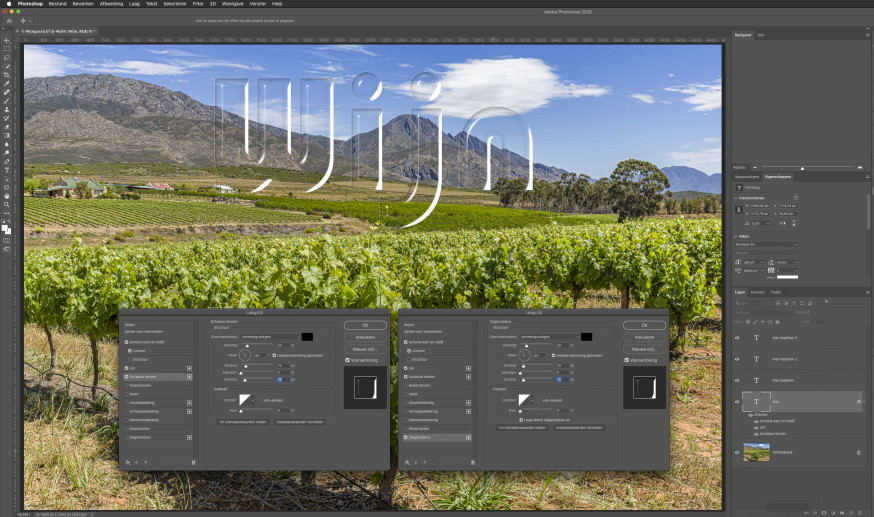
De derde stap is een Schaduw binnen. Daarmee maak je wat diepte aan de letters, dus de Dekking, die wij hier op 20% hebben gezet, zorgt voor de duidelijkheid van het effect en de Afstand (15px) en Grootte (15px) voor hoe sterk het 3D-effect wordt. De Hoek waaronder het effect werkt zet je op 120°. Tenslotte geven we deze laag nog een Slagschaduw mee, zodat de letters een beetje los van het papier komen. Gebruik een Dekking van 20%; Hoek: 120°; Afstand: 5 pixels en Grootte ook 5 pixels. In de screenshot zie je beide tabs naast elkaar. Klik nu op OK.

5
Zoals je ziet begint de tekst er al aardig uit te zien, dus als je haastig een glas-effect moet maken zou je het hierbij kunnen laten. Sla dit dan op als nieuwe ‘Glas’-voorinstelling. Wij gaan het geheel nog wat verfraaien, daarom hebben we die kopielagen gemaakt. Selecteer de eerste kopielaag en breng weer het Laagstijl dialoogvenster op. We gaan verschillende Schuine kant en reliëf effecten stapelen, om meer glans aan de letters te geven. Gebruik nu Diepte 100%; Formaat: 25 px; Hoek: 110°; Hoogte: 60° en zet de Dekking van de Schaduwmodus op 0%. Druk op OK.

6
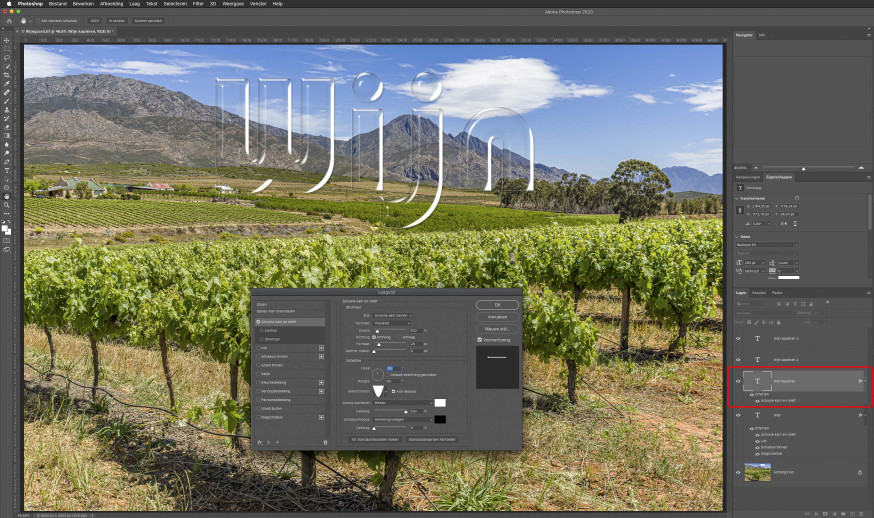
De volgende laag gebruiken we om de onderkant van de letters nog wat meer glans te geven. Selecteer die laag, en roep weer het Laagstijl dialoogvenster op. Gebruik nu de volgende waarden voor Schuine kant en reliëf. Diepte: 150%; Formaat: 30%; Hoek: -120° en Hoogte: 60°. Voor de goede orde: als we een instelling niet noemen, is dat omdat die niet veranderd is ten opzichte van de vorige keer dat we dit venster gebruikten. Photoshop zal die waarde dan automatisch goed hebben staan, want de laatst gebruikte waarden worden steeds weer gekozen als basisinstelling. Ga ook nu nog naar Contour, klik Anti-alias aan en gebruik Halfrond als vorm. Druk op OK.

7
Met de laatste tekstlaag gaan we de rechtsboven nog wat meer oplichten, zodat de glazen letters nog wat sterker een 3D-effect krijgen. Ga weer naar Schuine kant en reliëf in het Laagstijl dialoogvenster, en kies nu voor Diepte: 30%; Formaat: 20 pixels, Hoek: -140° en Hoogte 70°. Klik weer op OK.

8
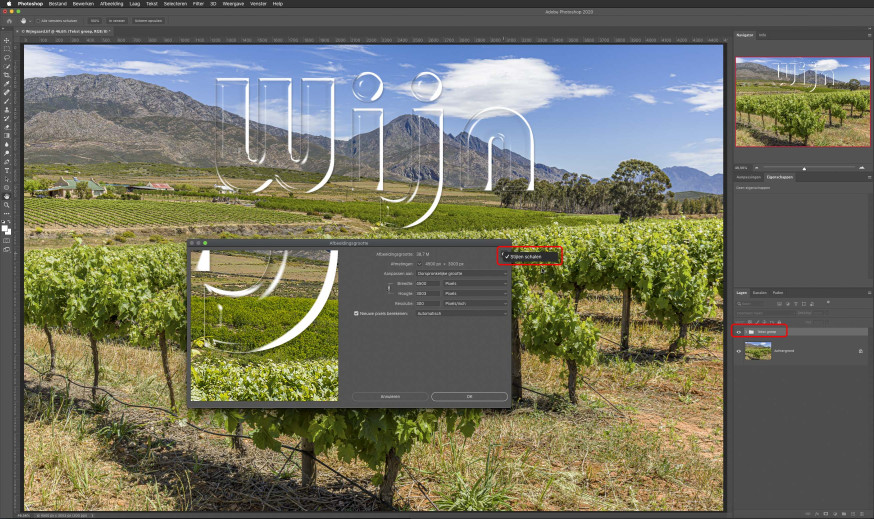
Onze letters zijn nu klaar. Omdat we alles met laagstijlen hebben gedaan, is het heel eenvoudig om de grootte van bepaalde effecten, of van de letters zelf nog aan te passen als dat nodig is. Als je de totale tekst groter of kleiner wilt maken, selecteer dan alle vier de tekstlagen. Het is handig om de tekstlagen eerst even te groeperen. Selecteer ze alle vier en kies dan Laag – Lagen groeperen. Noem de groep 'Tekst groep'. Met Bestand – Transformeren kan je de tekst dan groter of kleiner maken. Wil je het hele document groter of kleiner maken, dan gebruik je uiteraard Afbeeldingsgrootte. Belangrijk is dan om even te controleren in de rechter bovenhoek dat je ‘Stijlen schalen’ hebt aangevinkt.

9
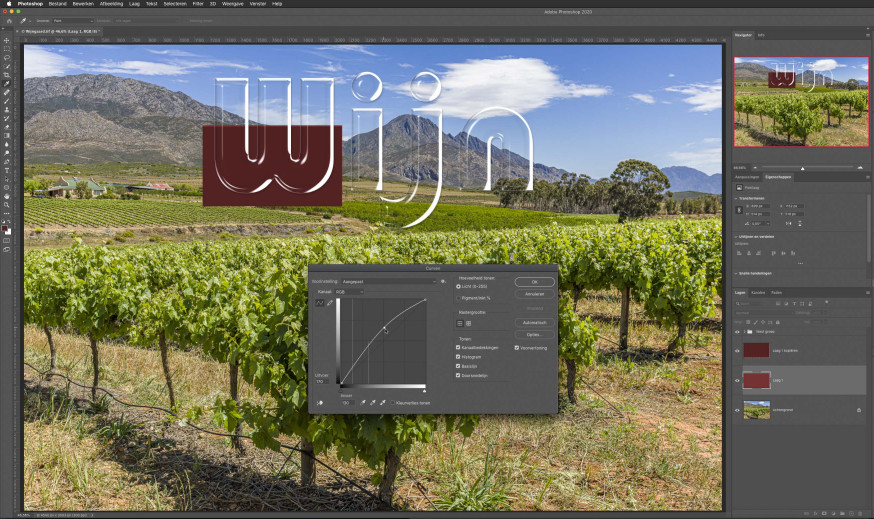
Tenslotte nog een leuk grapje: we vullen de letter ‘W’ voor de helft met wijn. Maak een nieuwe laag aan onder de lettergroep, en maak een rechthoekige selectie over de onderste helft van de letter ‘W’. Vul de selectie met een wijnrode kleur via het menu 'Bewerken – Vullen'. Kies een iets lichtere kleur dan je wilt hebben, want straks wordt die nog wat donkerder. Wij hebben het hier alleen met de ‘W’ gedaan omdat die aan de onderkant de vorm van een glas heeft, maar je kunt het natuurlijk met iedere letter zo doen. Kopieer deze laag, selecteer de onderste van de twee en schuif die een paar pixels omhoog. Maak de kleur van deze laag ietsje lichter met Curven. Zo lijkt het straks alsof je net nog iets van de bovenkant van de wijn ziet.

10
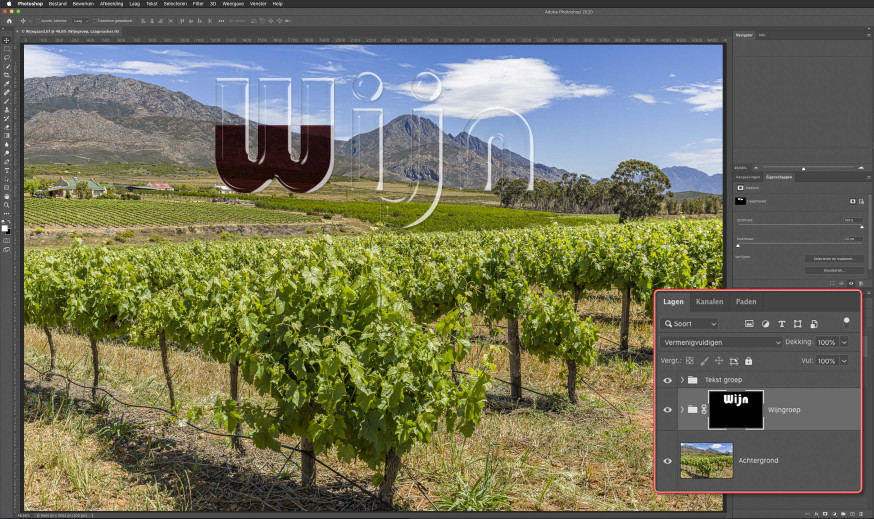
Groepeer deze twee lagen ook eerst even, klik dan de groep met tekstlagen open en klik op het icoon van één van de tekstlagen terwijl je de Cmd/Ctrl-toets ingedrukt houdt. Dat laadt de tekst als selectie. Selecteer de groep met de twee rode lagen weer, en klik op het Laagmasker toevoegen icoon beneden in het Lagen-paneel. De selectie wordt nu omgezet in een masker, waardoor de rode lagen alleen binnen de letters zichtbaar blijven. Verander de overvloeimodus van de groep naar Vermenigvuldigen, dan wordt de wijn donkerder en schijnt hij iets door. Omdat de glazen letters nu helemaal niet doorschijnen in de wijn, zet je de Dekking van de lettergroep op 70%. Dat is voor de achtergrond ook iets beter, want die zal ook wel iets door de weerspiegeling in de letters heen schijnen als dat echt glas is.
Proost!
Tekst en fotografie: Johan Elzenga





